Model HTML to olbrzymi zbiór danych graficznych i bazodanowych. Do sprawnego poruszania się w nim użytkownik posiada kilka opisanych wcześniej narzędzi (struktura modelu, ukrywanie elementów). Pojawiło się nowe bardzo intuicyjne rozwiązanie – CLIPBOX.
CLIPBOX – intuicyjna prezentacja detali
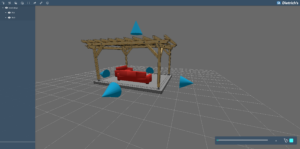
ClipBOX to opcja wycinania fragmentu modelu za pomocą suwaków dla trzech kierunków: X, Y, Z.
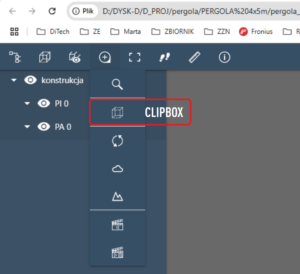
W celu uruchomienia CLIPBOX’a należy wybrać z opcji dodatki funkcję Clipbox. Na ekranie pojawią się, dla każdego kierunki suwaki w formie stożków o identycznym błękitny kolorze. Chwytając za suwak lewem przyciskiem myszy i przytrzymując go, przesuwamy zmieniają zakres widoczności modelu. Automatycznie generowane są przekroje konstrukcji.
Aby powrócić do widoku całego modelu należy wyłączyć tryb CLIPbox z paska dodatki, wybierając go z listy.
CLIPBOX – paleta narzędzi
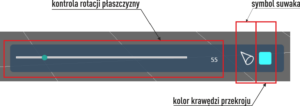
Clipbox posiada paletę narzędzi w prawym dolnym rogu.
- Listwa z punktem – to kontrola rotacji płaszczyzny XoY w względem osi Z. Przesuwając punkt na listwie obracamy płaszczyzny przecięcia modelu. Automatycznie zmienia się liczba określająca kąt rotacji. Można podać wartość rotacji bezpośrednio w miejscu liczby.
- Symbol stożka (suwaka) – użytkownik może zmienić wygląd suwaka z wariantu podstawowego na przezroczysty lub niewidoczny (przydatne przy prezentacji detali o niewielkich rozmiarach Clipbox).
- Kolorowy prostokąt – umożliwia zamianę koloru krawędzi przekroju.